最終更新日:2025年1月10日
・フォント設定をより詳しく記述しました。
・新たな施策「Cron設定」を追加しました。
SEOにおいてページの表示速度は重要な要素の一つです。Googleも公式に「ページの読み込み速度」をランキングシグナルとして採用していると発表しており、表示が遅いサイトは検索順位に悪影響が出る可能性があるのだそうです。
さらに、速度が遅いサイトはユーザーの離脱率も高くなりやすく、結果としてサイトのPV(ページビュー)やCV(コンバージョン)が落ちる原因にもなります。
※サイトの読み込みが3秒を超えると40%のユーザーが訪問を諦めてしまうそうです。
ここでは筆者の環境(2024新・Xサーバー)でワードプレスの速度改善を行っていき、最終的にPageSpeed Insights(ページスピードインサイト)でスコア80超えを狙うのを最終目標にし、そこに至るまでの内容を公開していきたいと思います。
Xサーバーメインの施策になりますが、他サーバでも機能やプラグインで賄える部分もあると思いますので、お試しください。ページスピードインサイトのスコア60超えを最低限のハードルで説明していきます。
結果から言いますと、スマホのスコアは52→60→77へ。PCのスコアは74→91→88へとスコアが改善されました。
「first contentful paint」はスマホで3.6秒→3秒に改善されました。
今回はその施策内容をお伝えしたいと思います。
- PageSpeed Insightsが40〜50台の人
- サイトの表示がやや遅いと感じている人
- Googleの検索順位に良い影響を与えたい方
事の始まり
事の始まりは些細なことでした。
Xサーバーが2024年に新サーバーになり、従来比約3倍のスピードアップになったんだとか。しかも従来ユーザーは無料で新サーバーにアップグレードできると聞きまして、早速新サーバーへ移行しました。
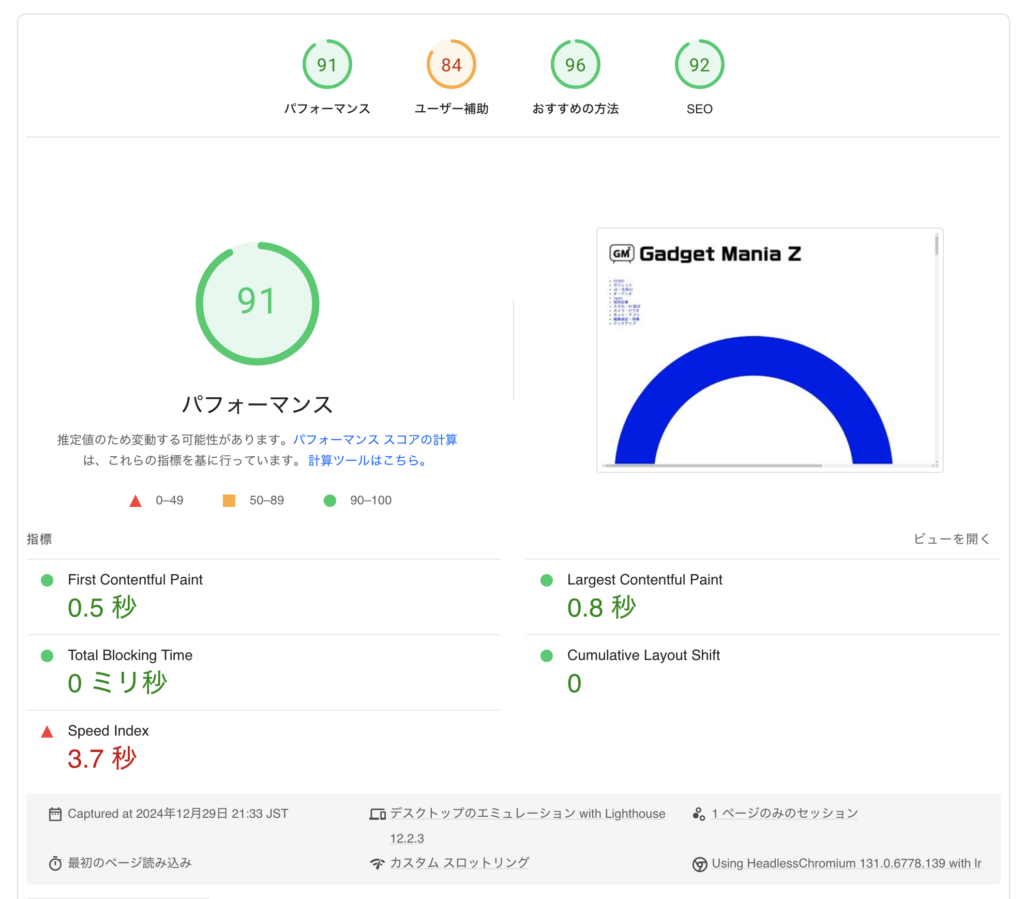
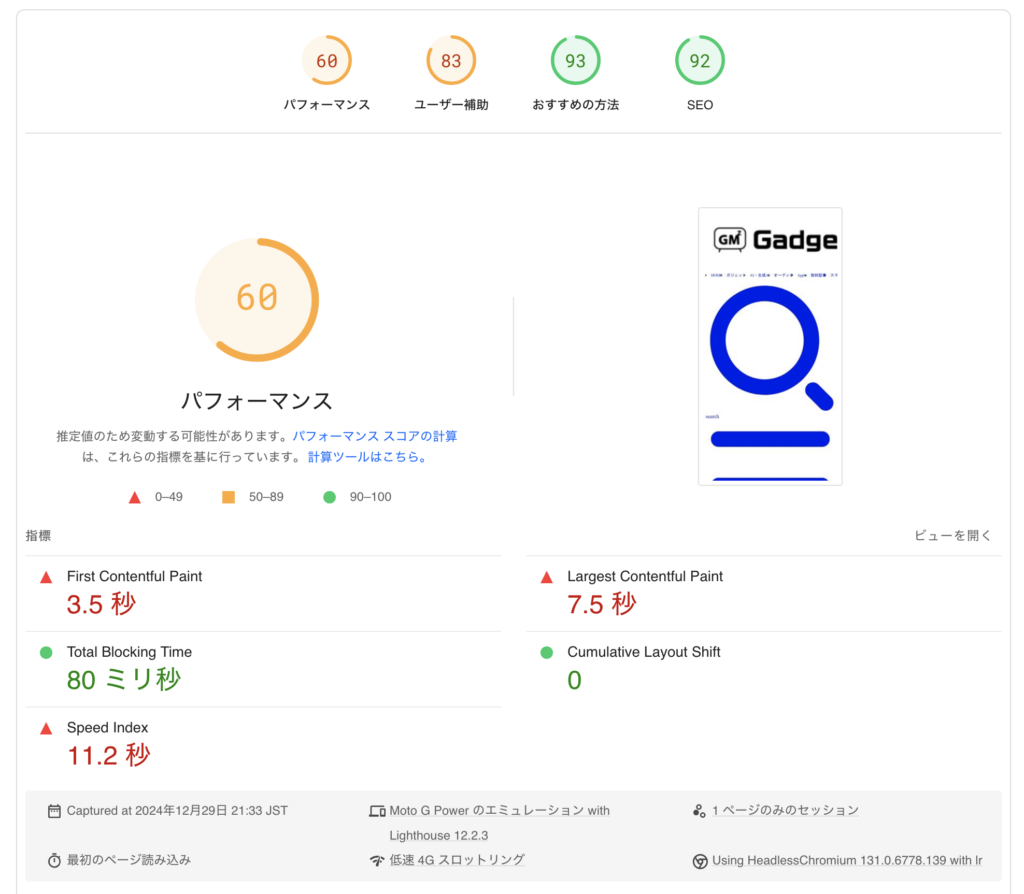
それでPageSpeed Insightでワクワクしながら計測してみた結果がこれ↓
んん…これは…以前と変わってない⤵︎ ⤵︎ ⤵︎
期待外れの数値でした。ちょっと期待が多すぎたのでショックが大きかったんですね。
ガジェットブログを運営する者としてもう少しスピードの評価が欲しい…
それで他に施策の施しようがないかと思い、調べて行き着いたのが今回の施策なわけです。
具体的な施策内容
具体的にどう施策をすればいいのか、各サイトを参照にまとめあげ、以下にリストアップしてみました。
- 不要プラグインの削除
- キャッシュの最適化(サーバー・プラグイン)
- 画像圧縮と最適化
- HTML/CSS/JSのコード最適化
- 画像・動画の遅延読み込み(Lazy Load)
- Xサーバーで「XPageSpeed」をONにする
- Xサーバーで「Xアクセラレータ」をONにする
- サーバーでPHPのバージョンを最新にする
- サーバー&データベースの見直し
- 事前読み込み(プリロード)の設定
- フォントを軽くする
- Cron設定※1月10日新規追加
2〜5まではXサーバーの機能の「XPageSpeed」で賄えてしまうため、6の項目の同機能で施策を行います。
Xサーバー以外の方は後ほどプラグインをご紹介します。
以上を1つずつ実践していこうと思います。
施策内容をなるべく共有出来るよう、努めて参りますので宜しくお願い致しますね。
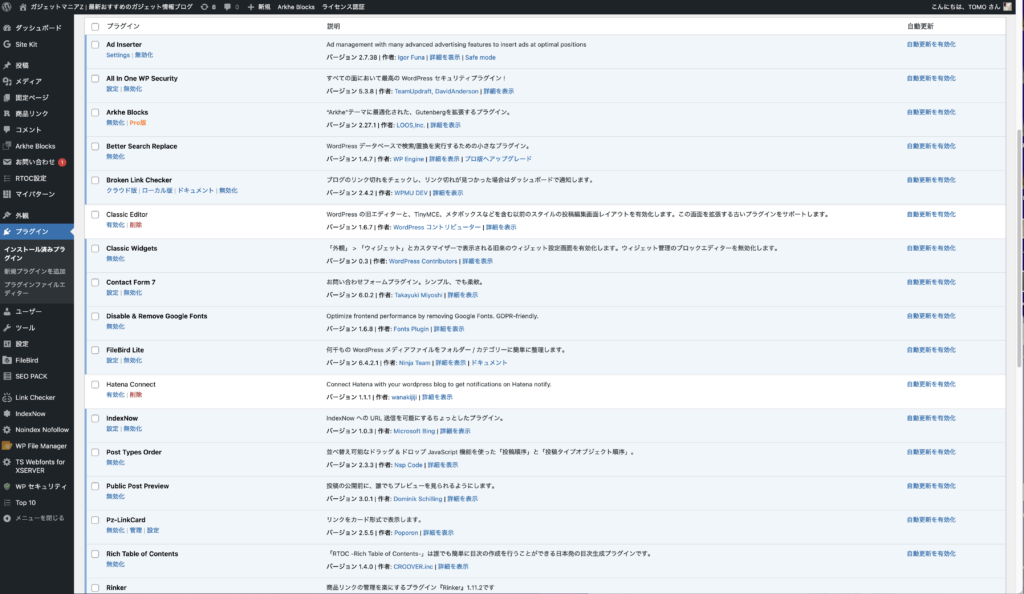
その1.不要プラグインの整理

過多なプラグインによって読み込みに時間が掛かったり、競合が発生して処理が倍かかり、サイトススピードが重くなることは原因の一つとも言えます。
まずは長らく使ってないプラグインを「削除」します。「無効化」でなく「削除」が効果的です。
なぜならばプラグインは無効化しても設定ファイルなどは残ったままなので、それが処理に影響するようなんですね。なので削除です。また、用途が被ったプラグインもひとつに絞って削除しましょう。どうしても消したくて時々使うんだよなぁ的なプラグインは生かしておいても良いと思います。
プラグインによっては削除すると表示がおかしくなる場合もあるかもしれないので、レンタルサーバーのバックアップ機能を使って念の為サイトデータをバックアップとっておきましょう。
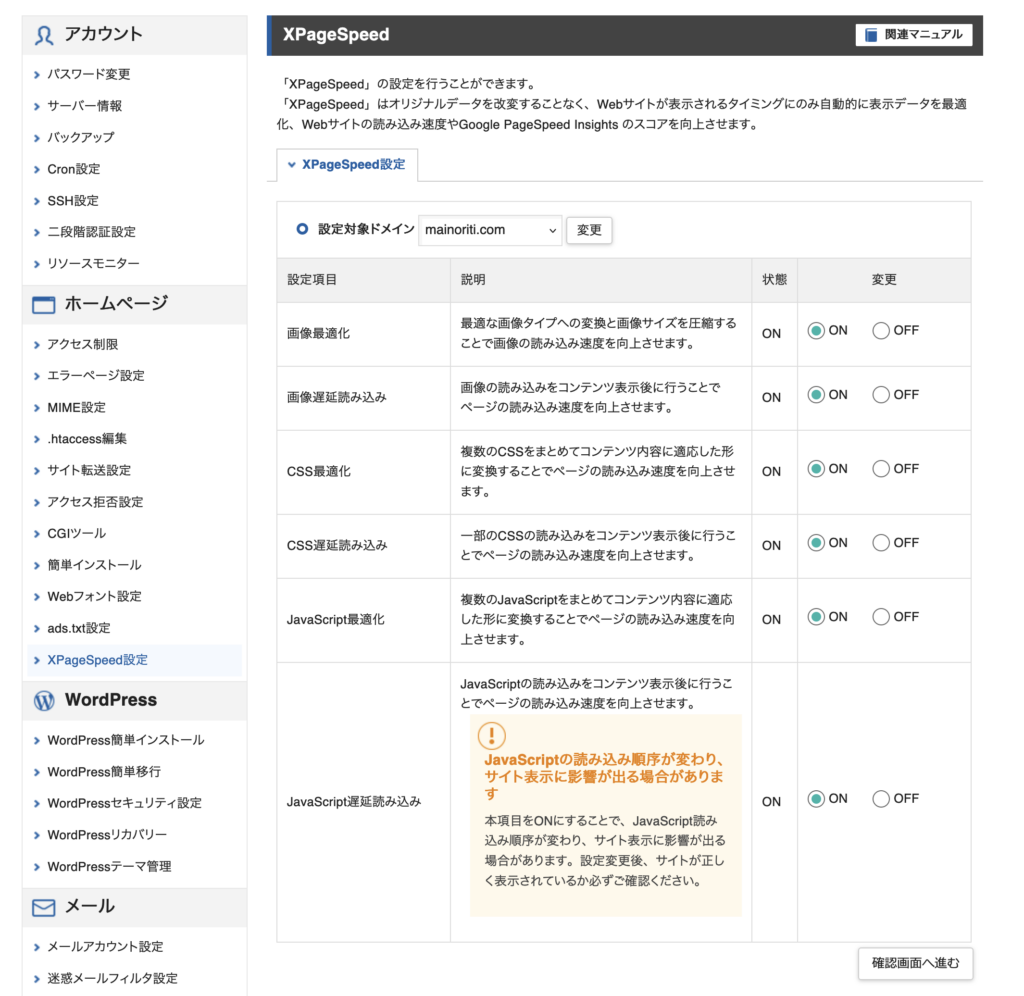
その2.「XPageSpeed」を設定する

Xサーバー独自の高速化機能である「XPageSpeed」を設定します。
Xサーバーのサーバーパネルにログインし「XpageSpeed」のリンクをクリックします。
そして全てのチェックをONにします。※Javascriptの遅延読み込みだけは環境によっては画面崩れが発生する可能性があるので、ONにして具合が悪いようならばOFFにしましょう。
Xサーバーでない方はプラグインで対応。
- W3 Total Cache…キャッシュ機能、CSSやJavaScriptの圧縮、画像の遅延読み込みなど、多機能なプラグインです。
- Autoptimize…CSSやJavaScriptの圧縮・結合、画像の遅延読み込みに対応した無料プラグインです。
↑上記のプラグインのどちらかを使い、設定を行ってください。
HTML/CSS/JS の軽量化(Minify)
・不要な空白や改行を削除し、データ容量を減らす。
・リクエストが軽くなるため、ページ表示速度の向上に寄与。
画像の最適化 (圧縮 / WebP 化)
・JPEGやPNGを自動的に圧縮・変換し、ファイルサイズを削減。
・対応ブラウザには WebP 形式で配信するなど、ページ全体の読み込み速度を高速化。
Lazy Load 機能 (場合により)
・ユーザーがスクロールするまで画像を読み込まない仕組みをサーバー側で適用。
・初期表示時の通信量を減らし、表示をスムーズに。
ブラウザキャッシュ設定
・XPageSpeedはリソースに長めの有効期限を付与するなど、ブラウザ側での再読み込みを減らす設定がされる場合がある。
・キャッシュプラグインもHTTPヘッダーでブラウザキャッシュを制御する機能が多い。
以上、キャッシュプラグインで出来ることがXサーバーの「XPageSpeed」機能でも出来るので、プラグインインストールによる誤動作の心配も少ないです。
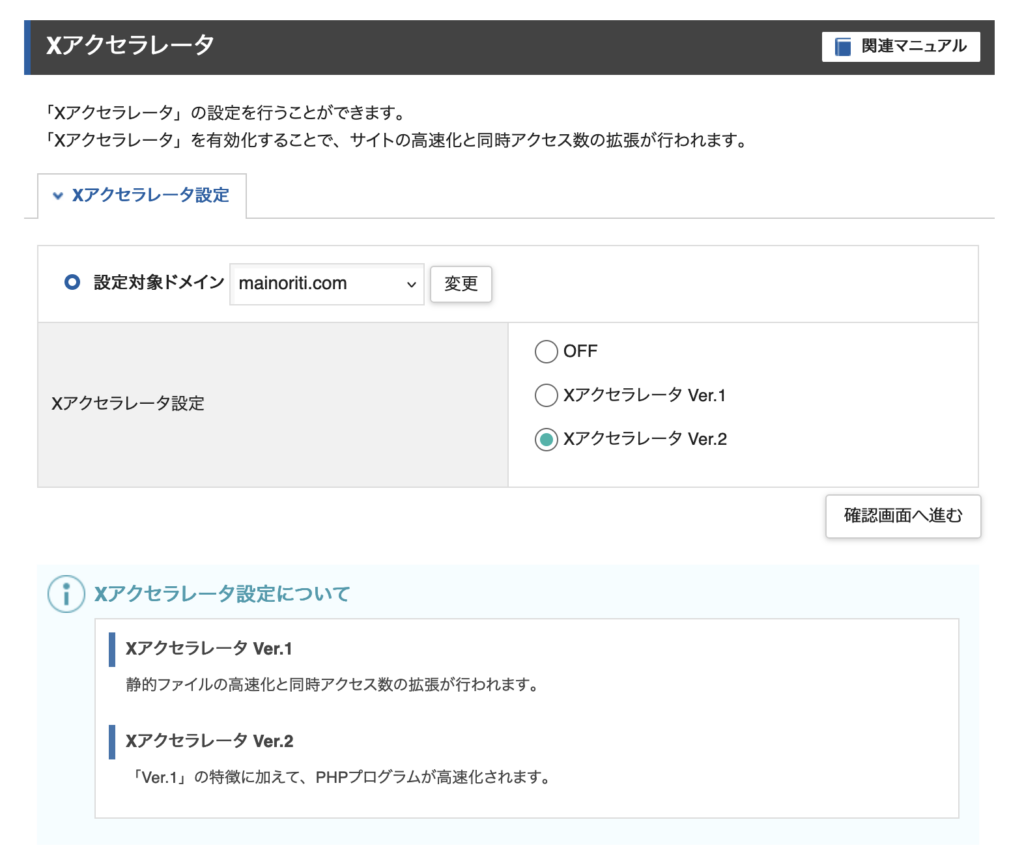
その3.「Xアクセラレータ」の機能もONにしておく

Xアクセラレータは、Xサーバーが独自に提供しているサーバー側の高速化機能です。WordPressを含む動的サイトであっても、サーバー内部で静的キャッシュ化して配信することでページ表示を高速化します。以下では、Xアクセラレータの概要や主な機能・メリットを解説します。
動的キャッシュ(静的化)
WordPressなどPHPを使うページを、サーバー内部であらかじめHTMLとしてキャッシュ化し、次回以降はデータベースへの問い合わせをスキップして高速配信します。
ブラウザキャッシュ設定
画像やCSS、JavaScriptなどの静的リソースに対して適切なキャッシュヘッダーを付与し、ユーザーのブラウザに長期間キャッシュさせることで、再訪時の読み込みを高速化。
Gzip圧縮(またはBrotli圧縮)
・ブラウザとの通信を圧縮し、データ量を削減してページ表示を高速化します。
・Xアクセラレータのバージョンやサーバー設定によっては Brotli 圧縮に対応している場合もあります。
ページ生成速度が向上
・動的ページをあらかじめキャッシュ化しておくため、サーバー側でPHPを実行する負荷やDB問い合わせの回数が激減します。
・特にアクセスが集中するサイトや、大量のプラグインを使っているWordPressサイトで効果が大きいです。
WordPress側の設定不要で導入しやすい
Xアクセラレータはサーバー側の機能なので、WordPress管理画面や特定プラグインの導入・設定をせずとも、サーバーパネルからボタン操作で有効化できるのが手軽です。
追加料金不要
・Xアクセラレータはエックスサーバーの標準機能のため、追加コストがかかりません。
・プランによってはバージョンが選べる(「Ver.1」「Ver.2」など)場合があるため、プランに合った形で利用できます。
他のキャッシュ機能との併用も可能
サーバー側のキャッシュに加え、CDNやWordPressプラグイン側の細かな設定(DBキャッシュ、ページ単位の除外設定など)で補強することで、さらなる高速化や柔軟な運用が可能になります。
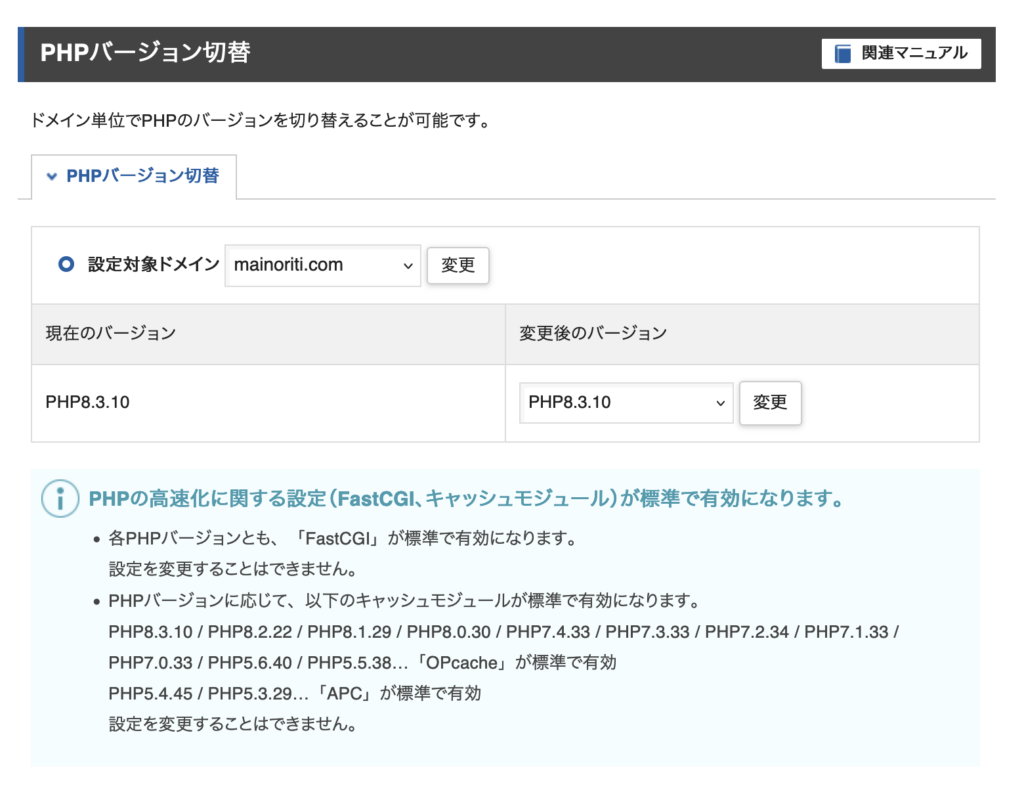
その4.サーバーでPHPのバージョンを最新にする

PHPは新しくなるたびに速度の改善が見られるので、定期的にチェックして常に最新バージョンの一つ前にしておくのをオススメします。この機能はXサーバー以外のレンタルサーバーにもあると思いますのでご確認ください。※最新版にすると稀に画面崩れを起こすこともあるので、様子を見ながら切り替えてくださいね。筆者は最新の8.3.10でチャレンジしています笑
途中結果
これで一度どれくらい速くなったか確認してみましょう。
PCでの結果は顕著にアップしました!74→91へスコアアップ。これはもう限界数値ではないでしょうか。これだけの施策で90超えはすごいです。
スマホはパフォーマンスが52→60まで上昇しました。地味ですが、確実に数値アップしています。今後の施策でどこまでスコアが伸びるでしょうか。
あ、ちなみにPageSpeed Insights(ページスピードインサイト)で速度を測定する際は、ブラウザのキャッシュを削除してから行ってくださいね。できればサーバキャッシュも削除できると完璧です。
その5.サーバー&データベースの見直し
ここではサーバー機能をデータベース更に見直し、より速度の向上化を狙っていきたいと思います。
PHPメモリリミットを増やす
どうしてこれが重要?
プラグインが多い、あるいは大きな画像や多機能テーマを使っている場合、メモリ不足でエラーや速度低下を引き起こすことがあります。メモリリミットを十分確保することで、WordPressが安定して動作しやすくなります。
Xserverのサーバーパネル
「PHP設定」あるいは「PHP.ini設定」でメモリリミットを指定できる場合があります。
筆者の環境では「php.ini設定」がXサーバー管理パネルにあったので、メモリ上限を1GB→10GBまで拡張しておきました。最大容量は1536GB(1.5TB)までなのでまだまだ余裕です。(サーバーパネル内のサーバー情報で最大メモリ容量を確認可能。)
wp-config.php で設定する
・テーマファイルとは別の場所(WordPressのルート直下)にある wp-config.php をFTPかファイルマネージャーで開きます。
・define( 'WP_MEMORY_LIMIT', '256M' ); などの記述を追加し、メモリ上限を拡大する。
php.ini または .htaccess で設定
サーバーやプランによっては php.ini や .htaccess に
php_value memory_limit 256M
と書くケースもあります(Xserverはサーバーパネルから「php.ini設定」に直接値を入れる方法が主流)。
過剰に増やすとサーバー全体のリソースを逼迫する可能性があるので、必要に応じて調整してください。※レンタルサーバーのサーバ情報で限界値をチェックすること。
データベース(MySQL)のお掃除
どうしてこれが重要?
WordPressは投稿やコメント、オプション設定などをMySQLデータベースに保存しています。記事のリビジョンやスパムコメント、古い一時データが溜まるとDBが肥大化し、速度が落ちる原因になるのだそうです。

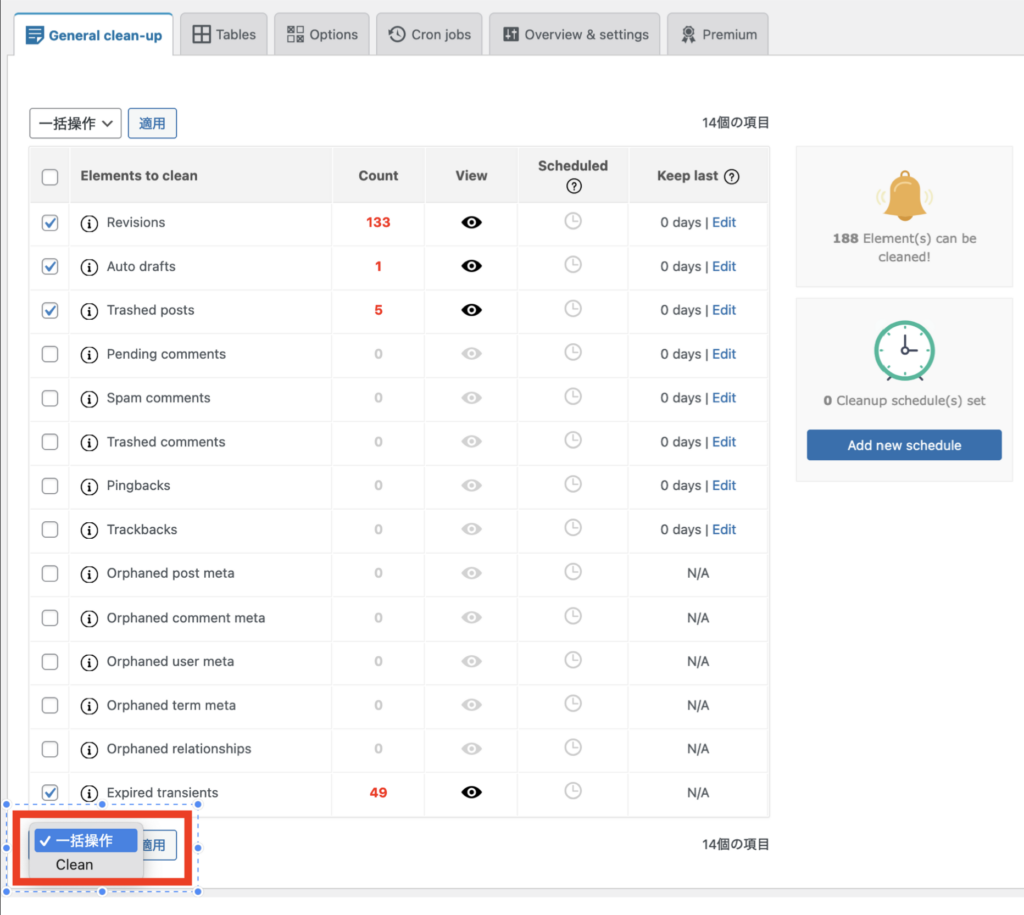
手順1:プラグインによる定期クリーニング
- WP-Optimize, Advanced Database Cleaner, WP-Sweep などを導入。
- 不要なリビジョン・スパムコメントを削除し、ゴミデータを最適化。
- 定期的に自動クリーニングスケジュールを組むと便利(例:週1回など)。
※筆者は「Advanced Databese Cleaner」を使用しました。上記画像を参考に消したいデータにチェックを入れ下の「一括操作」→「Clean」をクリックして削除します。
手順2:phpMyAdmin で手動最適化
- Xserverのサーバーパネルで「phpMyAdmin」または「MySQL設定」画面に移動。
- 対象のDBを選び、「最適化」したいテーブルをチェック。
- 「テーブルを最適化」操作を行い、断片化を解消。
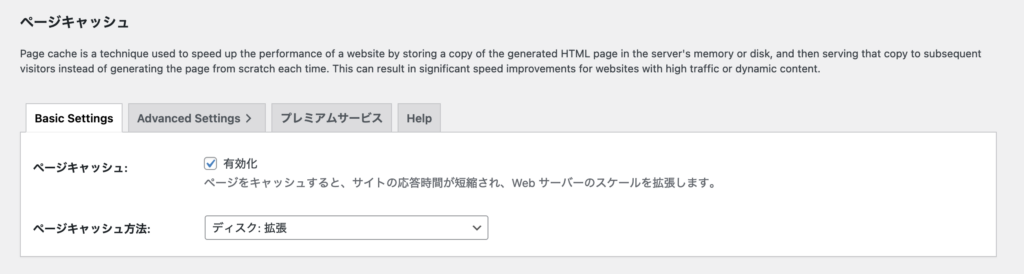
その6.ワードプレスの「W3 Total Cache」をインストールする
これはサーバによるのですが、アクセス数が多いサイトなどはRedisやMemcachedなどのオブジェクトキャッシュを使うとさらなる高速化が可能です。
あまり聞き慣れない機能ですが、興味のあるかたは調べてみてください。サーバが対応していることが条件で、サーバの上位プランだと対応していることもあります。
また「W3 Total Cache」と言ったキャッシュプラグインをワードプレスに入れると、XPageSpeedでは補完しきれなかったキャッシュ機能を使うことができ、相乗効果でスピードアップが狙えます。
以下に私の同プラグインの設定を載せておきますので、ご参考ください。

・ページキャッシュ/有効化ON
・ページキャッシュ方法/ディスク:拡張

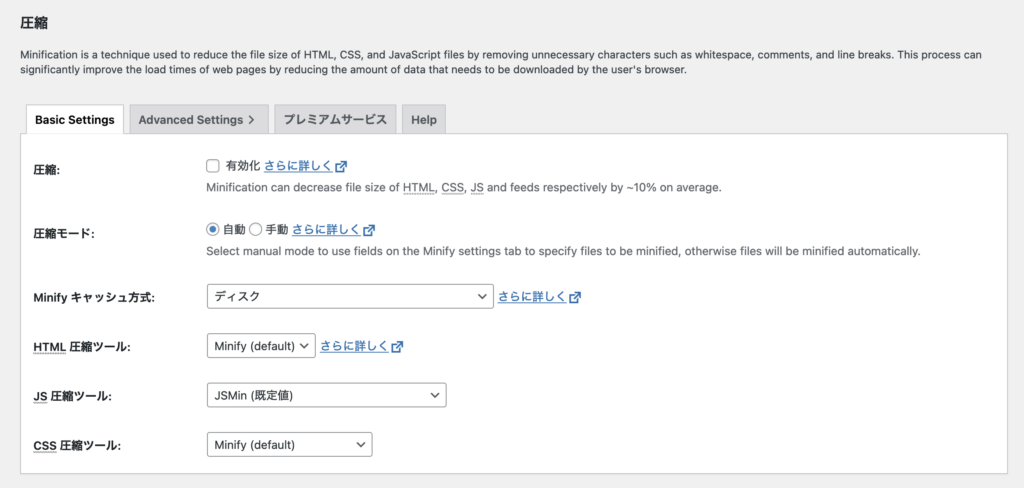
圧縮/有効化OFF

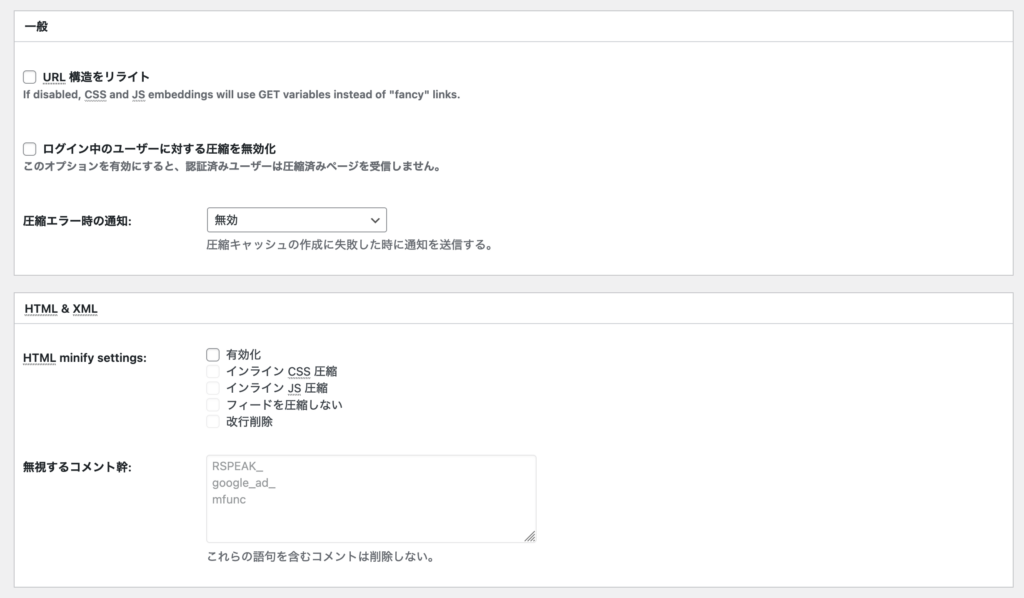
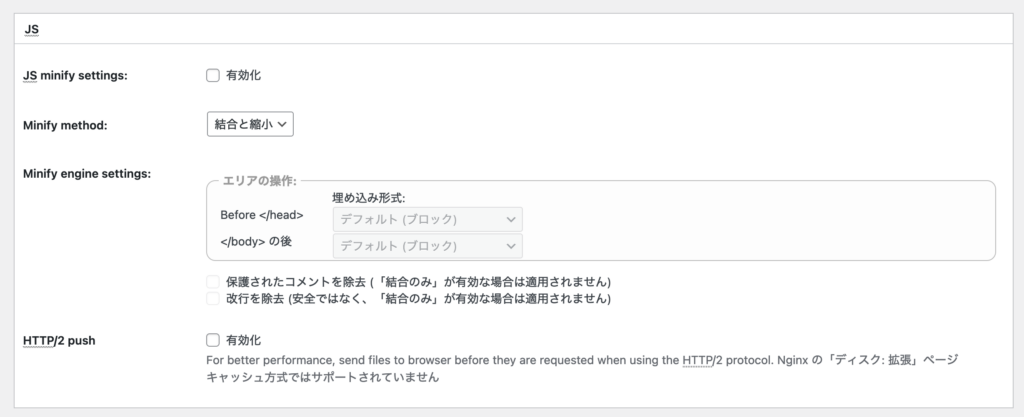
「ページキャッシュ」項目の「Advanced Settings」タブ内の設定。


「圧縮」項目内の「Advanced Settings」タブ内の設定。全てのチェックを外す。
これで設定OKです。
PS/その後、iPhoneで表示のエラーが出たため、プラグインを停止しました。
※XPageSpeedをOFFにしても駄目でした(泣)
残りの施策で結果が出れば良いのですが…
その7.事前読み込み (プリロード) の設定
事前読み込み (プリロード) の設定は、ユーザーの次の行動を予測してあらかじめリソースを読み込んでおくことで、体感速度を大幅に向上させるテクニックです。
たとえば、次のページに移動するときに必要となるCSSや、JavaScriptなどを事前に読み込んでおくことで、ユーザーがページを遷移した瞬間に表示が速くなります。
事前読み込み(プリロード)のコード
以下のコードをお使いの子テーマのfunctions.phpにコードを追加してください。
下記のコードはCSSとJSファイルを各2つずつ事前に読み込むように設定しています。CSSとJSのファイル名、及びパスはご自身のものに書き換えてください。
function add_preload_links() {
// プリロードするCSSファイル
echo '<link rel="preload" href="' . get_template_directory_uri() . '/css/customizer-style.min.css" as="style" type="text/css" crossorigin="anonymous">' . "\n";
echo '<link rel="preload" href="' . get_template_directory_uri() . '/css/slick.min.css" as="style" type="text/css" crossorigin="anonymous">' . "\n";
// プリロードするJSファイル
echo '<link rel="preload" href="' . get_template_directory_uri() . '/js/slick.min.js" as="script" type="text/javascript" crossorigin="anonymous">' . "\n";
echo '<link rel="preload" href="' . get_template_directory_uri() . '/js/lozad.min.js" as="script" type="text/javascript" crossorigin="anonymous">' . "\n";
}
add_action('wp_head', 'add_preload_links');
プリロードしたファイルを使用するコード
プリロードされたCSSファイルやJSファイルは、通常どおりキューに追加してWordPressで読み込む必要があります。
以下はのコードを同じく子テーマのfunctions.phpに記述してください。※ファイル名とパスはご自身のものにしてくださいね。
function enqueue_theme_scripts() {
// CSSファイルを読み込む
wp_enqueue_style('customizer-style', get_template_directory_uri() . '/css/customizer-style.min.css', array(), '1.0.0', 'all');
wp_enqueue_style('slick-style', get_template_directory_uri() . '/css/slick.min.css', array(), '1.0.0', 'all');
// JSファイルを読み込む
wp_enqueue_script('slick-script', get_template_directory_uri() . '/js/slick.min.js', array('jquery'), '1.0.0', true);
wp_enqueue_script('lozad-script', get_template_directory_uri() . '/js/lozad.min.js', array(), '1.0.0', true);
}
add_action('wp_enqueue_scripts', 'enqueue_theme_scripts');
これでファイルの事前読み込み(プリロード)の完成です。
それでは最後の施策に移りたいと思います。
その8.フォントを軽くする
フォントですが、意外と読み込みに時間が掛かります。(フォントサイズはTTFだと3MBくらいあるので…)軽量化の施策においては必要不可欠とされています。しかしXサーバーユーザーであれば「TypeSquare」というプラグインで提供されるWebフォントは必要な文字ファイルだけを読み込んで表示させる仕組みとなっている為、素早く表示させることが可能です。なので私はこの恩恵を既に受けているのですね。実際に広告デザインで使い慣れた「モリサワ・新ゴシック」というフォントを使っています。
最近のモダンブラウザであれば、woff2フォントを使用するのが最適解でして、筆者もTypeSquareから乗り換えました。
WordPressでWOFF2フォントを使用するには、
1.フォントを手にれる
※例:https://fonts.google.com/specimen/M+PLUS+1p
※TTFしか手に入らない場合、このサイトでwoff2に変換する
2.フォントをレンタルサーバーにアップする
3.CSSで指定する
といった手順が必要です。以下はその手順です。
WOFF2フォントファイルを用意
使用するWoff2フォントファイル(例: MPLUS1p-Regular.woff2)と(例:MPLUS1p-Bold.woff2)の2つを準備します。
WordPressのメディアライブラリまたはFTPを使用して、フォントファイルをアップロードします。
- 推奨アップ先ディレクトリ:
/wp-content/themes/your-theme/fonts/ - フォントファイルのURL例:
https://your-site.com/wp-content/themes/your-theme/fonts/custom-font.woff2
になります。上記はサンプルコードなのでご自身のサーバのパス、URLに書き換えてください。
準備ができましたら次に進みます。
以下、フォントを使用するためのCSSになります。
CSSでフォントを指定
CSSの@font-faceルールを使用して、WOFF2フォントを読み込みます。
追加CSSに記述する場合
- WordPress管理画面で「外観」→「カスタマイズ」→「追加CSS」を開きます。
- 以下のコードを追加します※ファイルパスはhttpから始まるアドレスでもOKです。
/* フォントを読み込む */
@font-face {
font-family: 'MPLUS1p';
src: url('/fonts/MPLUS1p-Regular.woff2') format('woff2');
font-weight: 400;
font-style: normal;
}
@font-face {
font-family: 'MPLUS1p';
src: url('/fonts/MPLUS1p-Bold.woff2') format('woff2');
font-weight: 700;
font-style: normal;
}
body {
font-family: 'MPLUS1p', sans-serif;
font-weight: 400; /* Regular */
}
h1, h2, h3, h4, h5, h6 {
font-family: 'MPLUS1p', sans-serif;
font-weight: 700; /* Bold */
}
フォントの適用確認
ブラウザの開発者ツール(F12キー)で、フォントの読み込み状態や適用箇所を確認できます。サイトを開いてフォントが正しく適用されているか確認します。
また、TTFファイルをwoff2ファイルに変換することも可能です。場合によってはこちらの方が軽くなる事もあります。
フォント変換サイトはこちら
woff2形式は、ウェブ向けに圧縮されたフォント形式で、さまざまなフォントがこの形式で配布されています。以下は、woff2形式で広く利用されている代表的な日本語フォントです。
1. Noto Sans JP
- 特徴: GoogleとAdobeが共同開発したフォント。モダンで読みやすく、幅広い用途に対応。
- 用途: ウェブサイト、アプリ、プレゼン資料など。
- スタイル: 太さ(ウェイト)が多く、細字から太字まで自由に選べる。
- 利点: 多言語対応で、英語と日本語のデザインが調和している。
2. Noto Serif JP
- 特徴: Noto Sans JPのセリフ体バージョン。クラシックで落ち着いた印象を与える。
- 用途: 報告書、公式文書、ウェブサイトの読み物記事に最適。
- スタイル: 段落テキストに適したデザイン。
3. M PLUS Rounded 1c
- 特徴: 丸みを帯びたデザインで親しみやすい雰囲気。
- 用途: 教育関連、子ども向けサイト、親しみやすさを求めるウェブデザイン。
- 利点: 軽やかでフレンドリーな印象を与える。
4. Kosugi / Kosugi Maru
- 特徴:
- Kosugi: シンプルなゴシック体で視認性が高い。
- Kosugi Maru: 丸ゴシック体で柔らかい印象。
- 用途: ウェブサイト全般、UIデザイン、ブログ。
5. Zen Kaku Gothic / Zen Maru Gothic
- 特徴: モダンな日本語フォントで、視認性とデザイン性のバランスが良い。
- 用途: 現代的なデザインのウェブサイトやアプリ。
- 利点: 複数ウェイトに対応し、多用途で使いやすい。
6. Source Han Sans
- 特徴: AdobeとGoogleの共同開発による日本語対応の高品質フォント。
- 用途: プロフェッショナルな場面や多言語プロジェクト。
- 利点: 無料で商用利用可能。読みやすさとデザイン性を両立。
7. Rounded M+
- 特徴: M+フォントの丸ゴシック版。やわらかい雰囲気が特徴。
- 用途: カジュアルなウェブデザイン、教育、エンターテインメント系。
自分だけのお気に入りフォントを見つけて軽量化を図りましょうね。
尚、冒頭でお伝えした通り、TTFフォントであってもこちらのサイトを使えばwoff2フォントに変換可能です。
woff2フォントとは
WOFF2 は、Web Open Font Format (WOFF) をさらに圧縮したフォント ファイル形式です。これは、Web フォントのファイル サイズを小さくする方法として開発されたもので、読み込みを高速化し、帯域幅の使用を抑えます。 WOFF2 は、Brotli と呼ばれる圧縮アルゴリズムを使用してフォント データを圧縮します。これにより、同等の WOFF フォントよりもファイル サイズが大幅に小さくなる可能性があります。この形式は、Chrome、Firefox、Safari、Opera、Edge (バージョン 14 以降) など、ほとんどの最新の Web ブラウザーでサポートされています。
引用:FILEFORMAT
それではこれで高速化の施策は以上になります。
どれだけ速くなったか、結果を見てみたいと思います。
最終結果
ワクワク・ドキドキしますね。でも過度な期待は禁物です。
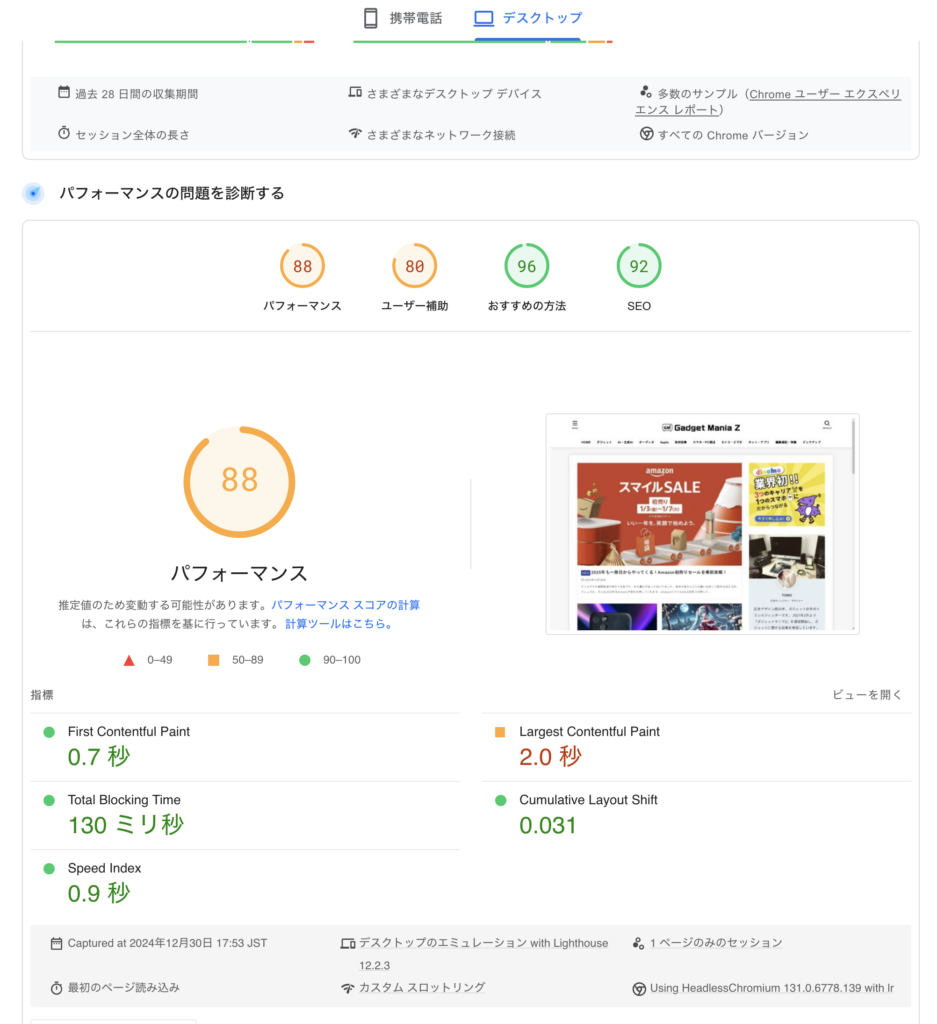
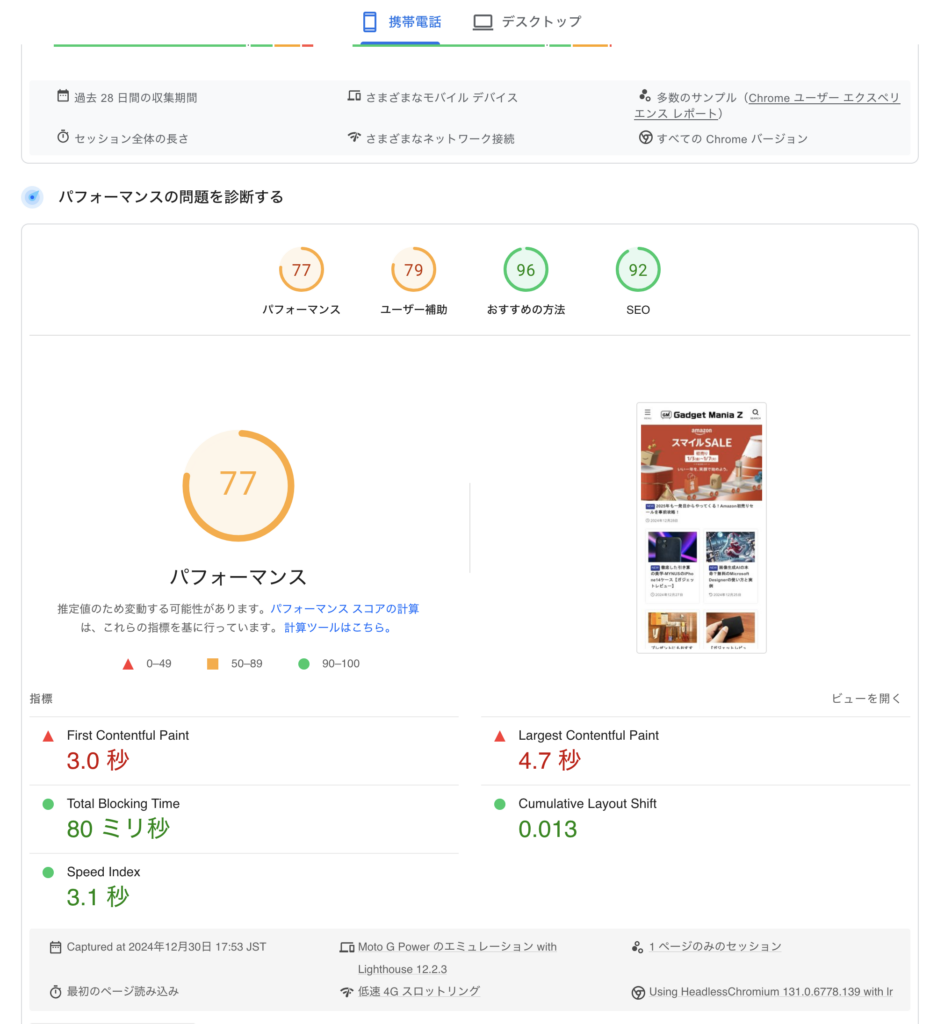
おおお!スマホのスコアが大幅に伸びていますね!元が52で現在が77なのでこれには感激です。PCは91→88に落ちましたが、これは誤差の範囲でしょうか。かなり高いスコアを維持しているので、PCはこれでお役目御免にしましょう。
スマホですが、スコア80を達成できなかったのは残念ですが、それでも77とまともなレベルのスコアに成り、施策は一定の効果があったと思います。ただしLCPが平均4.7秒なのでまだまだ改善の余地があります。※LCP(Largest Contentful Paint)はページのメインコンテンツが読み込まれるまでの時間を指します。
皆さんのスコアも良い結果が出ていると嬉しいです。
その9.追加の施策:Cron設定
Xサーバーでの話(他のサーバーでも同機能があると思いますが)になりますが「Cron設定」という項目を少し弄ると速度が改善されます。
Xサーバー以外にもこの機能は備わってる可能性が高いので是非トライしてみてください。
私の環境ではページスピードインサイトで8ポイント改善されました。
デフォルトのWordPress Cronの仕組み
- WordPressではデフォルトで「WP-Cron」という仕組みを使用し、予約投稿や画像処理、プラグインの自動更新などを管理しています。
- ただし、この仕組みは「サイトへのアクセスがあるたびに動作する」ため、アクセスが多くても少なくても、余計な負荷が発生します。
負荷の影響
- 個人ブログの場合、アクセス数が少ない場合でも無駄な確認処理が走ることがあります。
- この負荷が積み重なると、特にXサーバーのような共有サーバー環境では、サイト全体の速度に影響することがあります。
効果の範囲
- 「WP-Cron」を無効化し、Xサーバーの「Cron設定」でスケジュールを管理することで、無駄な処理を排除でき、表示速度やサーバーリソースの効率化が期待できます。
- アクセス数が少ないブログでも、リソースの無駄を減らす点でメリットがあります。
XサーバーでのCron設定の手順
WP-Cronを無効化
WordPressのwp-config.phpファイルをFTPサーバからダンロードし、BBEditなどのテキストエディタなどで以下のコードを追加します。
define('DISABLE_WP_CRON', true);
コードを挿入する位置は、「/* That’s all, stop editing! Happy blogging. */」と書かれているコードの上に書いてください。
入力が終わりましたら、ファイルをFTPサーバにアップロードして上書きします。
XサーバにアクセスしてCronを設定
Xサーバーでの説明になりますがご了承ください。他サーバーでも大きくは違わないと思いますので、ご参考ください。
Xサーバーパネルにログインします。
- サーバーパネルのメニューから 「Cron設定」 を選択します。
- 「Cron設定追加」画面を開きます。
分・時間・日・月・曜日
- 実行間隔を設定します。
- 例:毎時間実行する場合
- 分:
0 - 時間:空欄(または
*) - 日:空欄(または
*) - 月:空欄(または
*) - 曜日:空欄(または
*)
*」は「すべての値」という意味です。 - 分:
コマンド欄
- 以下のコマンドを入力します(あなたの環境に合わせてパスを調整してください)
ユーザー名はあなたのサーバーID、ドメイン名はあなたのサイトのドメイン名(例:私のサイトならmainoriti.com)を入力します。 - 入力が完了したら「確認画面へ進む」を押して操作完了です。
php /home/ユーザー名/ドメイン名/public_html/wp-cron.php > /dev/null 2>&1
正常にサイトが表示されているかご確認ください。問題なければページスピードインサイトで速度を計測して完了です。
まとめ
今回サイトスピードの高速化を行ってみたのですが、今まで大掛かりな施策は行わず、小手先でやっていたのですが、今回みたいにちゃんと結果が出たのはとても嬉しいです。
でもまだ高みは目指せそうなので、今後はCDNの導入も視野に入れてトライしてみたいと思います。(うちくらいのサイトでCDNが効果あるか疑問ですが…)その時はまた更新しますね。
ページスピードインサイトで目指せ90スコア超え!