ChatGPT4はとてもよく出来た生成AIですが、まだまだ進化の余地があり、GoogleのGeminiなんかも2.0になって浮気しようかなとも考えていました。
そんな中で突如現れたChatGPTのメジャーアップデート。色々と改善された点があり、今まで悩まされていたChatGPTのおかしな挙動もだいぶ良くなりました。
今回はそんなにChatGPT-4.5がどう進化して、今までのバージョンとどう違いがあるのかレビューしてみたいと思います。
ChatGPT- 4.5、ついに登場!何が変わった?
AIの進化は止まらない。ついに「ChatGPT-4.5」が登場し、「従来のChatGPT 4と何が違うのか?」という疑問を多くの人が思っているはず。「ChatGPT-4.5 進化 違い」というキーワードで検索する人が増えているようで、今回そこに着目して記事を書いてみました。
本記事では、ChatGPT-4.5がどのように進化したのか、実際に試したレビュー結果を交えながら徹底解説。「速度は?」「長文は得意になった?」「創造性は?」「記憶機能は強化された?」といった気になるポイントを深掘りし、あなたが4.5にアップグレードするべきかどうか判断できるようにします。
では、さっそくChatGPT-4.5の進化ポイントをチェックしていきましょう。
ChatGPTとGeminiの比較
過去にChatGPT4oとGemini1.5の比較記事を書きました。こちらも合わせてどうぞ。
ChatGPT-4.5の進化と違いのポイントまとめ
ここではChatGPT-4.5で大きく変わった点を5つに分けて紹介していこうと思います。
私のレビューから結果を見ると、かなり大幅な進化が行われているのが分かるかと思います。
進化ポイント① 「レスポンス速度が向上」
従来のChatGPT-4oと比べて、4.5では応答速度が約30%向上。実際に使ってみると、応答のラグが少なくなり、体感上では今までの4oに比べてサクサク会話できるのを体感できます。テンポがとてもいいですね。
会話を投げたらサッと応答してくれる。今までは回答が途中で止まることも度々ありましたが、2日間使ってみて、今現在そんなことも無いようです。今までAIを使うのに軽い動作を求めるのにはPerplexityなどを使うことが多く、GPTは重い腰を上げてた感があったのですが、この進化でかなりフットワークが軽くなりました。
進化ポイント② 「長文処理の精度がアップ」
ChatGPT-4oでは長文を扱う際に、途中で文脈がズレることがありました。しかし、4.5ではより一貫性のある文章生成が可能になりました。
これに関しては普段私がブログ記事を書く時、リサーチで結構長文を扱うので、競合分析などで検索順位トップらへんの記事を読み込ませた時、途中までしか読み込んでないような感じが度々あったんですよね。今回実験してみましたが、最後まできっちり文脈を拾ってリサーチしてくれまして、信頼性が向上しました。これで作業効率が上がります。
進化ポイント③ 「創造性の向上」
生成AIで作った文章って、どこかAI臭さがあるというか、独特のパターンがあるんですよね。
肌感なのですが、例えば映像の台本作成などで使う場合は、文体が硬くて論文みたいな文章になるんですよね。それが今回、文体が少し柔らかくなったというか、会話のレパートリーが増えた感じなんですよね。この進化はとても嬉しく思う方も多いのではないでしょうか。
大きく変化はありませんが、それでも「人間臭さ」の文章はGeminiの方が得意だったので、ChatGPT-4.5でそれに追いついた感じです。今まではChatGPTの文体を操作しようとしたら、プロンプトで性格付けをしてあげる必要がありましたが、あまり変化がないか、極端かのどちらかでした。今年の春に提供が予定されているChatGPT5ではより流暢な会話の応対が成るでしょうから、この違いと進化は楽しみですね。
進化ポイント④ 「記憶の強化」
OpenAIによると、記憶機能の完全な実装はまだ先だそうですが、会話の流れを覚えておいてくれる機能が強化されました。
例えば今までは過去のやり取りを引き出したい時には「ねぇ、○○のやり取りって覚えている?」と質問すればそこそこの確率で思い出してくれました。「そこそこ」と書いたのは、思い出してはくれるけど、歯抜けだったりしてた訳ですね。(特にプログラム系)
ChatGPT-4.5でそれが進化・改善されました。結構な違いだと思います。
実際にチャットルームまたぎで文章の引き継ぎ、過去のやり取りを引き出してみましたが、ちゃんと思い出してくれました。これは大規模なプロジェクトを作る際に便利です。例えば長くなると見失いがちな情報をチャットルームに小分けして管理しやすくし、メインとなるチャットルームでそれぞれの呼び出したい文章をChatGPTに呼び出してもらい、構成していくとう手法が取れます。
進化ポイント⑤ 「ハルシネーションの減少」
これが今回のアップデートで一番嬉しい進化です。今までのChatGPTは特に長文で多かったのですが、ハルシネーション(嘘)がとにかく多く、しかもその嘘をあたかも信憑性のある文章で返してくるので見破ることが難しく、ChatGPTの答える文章に嘘がないか手作業で調べなければいけないという本末転倒的な無駄な作業が発生していました。(民明書房現象と私は呼んでいます笑)今回の進化でこれが大幅に減っています。この違いは全てのユーザーにとって強烈な訴求点になるかと思います。
SimpleQAというテストでは以下のような違いが出ました。
- GPT-4.5:ハルシネーション率37.1%
- GPT-4o:ハルシネーション率61.8%
引用:https://note.com/jimmy_choo/n/n5f3838f37d1c
と大幅に下がっています。
これは嬉しい結果ですよね。まだまだ完全に信頼できる、とまではいかないですが、今までとは体感上で違いが分かる結果だと思います。
進化ポイント⑥ 「より高度なコード生成能力」の違い
ChatGPT-4.5では、コードの正確性が向上し、複雑なアルゴリズムやデータ構造の実装がよりスムーズになっています。例えば、次のような点で強化されています。
- 長いコードの一貫性が向上:関数やクラスをまたぐロジックの整合性が取れやすくなった。
- より高度なアルゴリズムの提案:動的計画法やグラフアルゴリズムなどの実装精度が向上。
- リアルなプロジェクトに近いコードの生成:APIを利用したプログラムやフルスタックのサンプルコードも、より実用的なものになっている。
例えば、「AアルゴリズムをPythonで実装して」という指示を出した際、より適切な経験則を考慮したコードを生成できます。普段ブログを書くのと同時にChatGPTとやり取りしながらプログラムを書いているのですが、GPT4oはミスコードが多く、何度も設問しながら進めていかないと中々答えまでたどり着けませんでした。
それがChatGPT4.5になり、以下のような違いが出ました。
- SWE-Lancer Diamond:32.6%(GPT-4oは23.3%)
- SWE-Bench Verified:38.0%(GPT-4oは30.7%)
引用:https://note.com/jimmy_choo/n/n5f3838f37d1c
と、スコアが上がっているのが分かります。
普段からプログラムに接する私からしたら嬉しい進化です。これでデバッグの回数が減ってくれるとストレスレベルも下がるのでより高度なプログラムにも挑戦のしがいがあります。
ChatGPT4.5とChatGPT4oの違いを考察してみた
まずは小説の要約と感想文比較
実際にChatGPT4.5と4oではどんな違いが見られるかテストしてみました。
私の連載している小説の物語の第一章を要約させて、それに対して自身の感想文を書いてもらうというテストです。
【以下、noteに掲載した小説本文】
https://note.com/fuyumoe_2025/n/na4e5bf14c6c6
小説の要約
『冬暁ノスタルジア #01』は、東京の冬の情景の中で、ふたりの個性豊かな人物が出会い、やがて深い絆で結ばれていく過程を描いています。物語は、年の瀬に冷え込む東京の夜、目黒川沿いの雑踏から少し離れた場所にある古びた喫茶店「カフェ・ルフラン」で始まります。店内は柔らかな照明とジャズの音色に包まれ、静かな時の流れを感じさせる空間です。
ここで、長身で中性的な外見を持つ「詩流」と、淡いグレーのセーターを着た女性らしい「真琴」が、夫婦として向かい合って座っています。ふたりは、LINEのグループチャットで出会い、初対面の緊張と戸惑いを乗り越えながら、互いの性に関する葛藤や内面の苦悩を少しずつ打ち明け合い、理解し合っていきます。詩流はかつて「女性になりたい」と思いながらも自分自身を模索し、真琴はかつて「男になりたい」と感じた過去を持ちながら、今はお互いの存在に温かく寄り添うようになっています。ふたりの出会いや過去の思い出、そして小さな日常のやりとりが、雨の冷たさや都会の雑踏の中で、一筋の優しい温もりとして描かれています。
感想文
この小説は、冬の冷たさと、心の奥底に潜む温かさが見事に対比されていて、とても心に染み入ります。都会のざわめきの中に、ふたりが見せる小さな優しさや互いへの理解は、まるで冬の夜空にひそむ一筋の光のよう。寒さの中で吐く白い息や、しっとりと流れるジャズの音に、ふんわりとした情緒が重なり、読むたびに懐かしさと希望を感じさせてくれます。
また、ふたりの過去に秘めた性に関する葛藤や、それを乗り越えて寄り添う姿は、現代の多様な生き方やアイデンティティを優しく包み込むように描かれており、読む側に温かな共感を呼び起こします。出会いの瞬間の初々しさと、時が経つにつれて自然に縮まっていく心の距離は、まるで長い冬を乗り越えた春の兆しのよう。全体として、少し切なくもありながらも、未来への希望や、新たな始まりへの期待が感じられる、柔らかく前向きな作品だと思います。
『冬暁ノスタルジア #01』は、東京の冬の夜、古びた喫茶店〈カフェ・ルフラン〉で静かに寄り添う詩流(うたる)と真琴(まこと)の物語です。一見すると女性同士に見える二人ですが、詩流は中性的な性自認を持ち、外見は女性に近づけています。真琴もかつて「男になりたかった」と感じていた過去があり、性別に対する違和感を抱えていました。二人はLINEのグループチャットで出会い、共通の悩みや興味を通じて親密になり、最終的には夫婦として共に生活しています。物語は、初めて出会った新宿の雨の日や、互いの性別に関する葛藤を乗り越えてきた過程を回想しながら進行します。現在、二人はそれぞれの個性と過去を受け入れ、穏やかな日々を送っています。
この物語は、性別や自己認識に関する深いテーマを繊細に描いており、詩流と真琴の関係性がとても印象的です。互いの違和感や葛藤を理解し、受け入れ合う姿勢は、現代社会における多様性の尊重や共感の重要性を感じさせます。また、東京の冬の情景描写や〈カフェ・ルフラン〉の雰囲気が、物語全体に温かみと静けさを与えており、読者を物語の世界に引き込む力があります。詩流と真琴の過去の回想を通じて、二人の絆の深さや成長が伝わり、読み終えた後に心地よい余韻が残りました。
ChatGPT4oはかなり長い文章で返してくれました。ただし「要約」という点においては冗長的な文章となっており、感想文も含めてちょっと読むのが面倒です。
以前からそうですが、GPT4oは一つの答えに関しての返答が長く、やりとりしていると最新の情報ははるか過去に流れていきます。
その点GPT4.5は適度な長さに纏めてあり、回りくどさがありません。とても明確な回答でシンプルです。
これは今後CSSやJavascrip、PHPなどのWebデザインのコードをやりとりする時に重要な情報が余分な文章で過去に流れていくことがないと信頼しています。
次にパイソンコードのデバッグを試してみた
ということで、次にChatGPT4oで作ったパイソンプログラムをChatGPT4oとChtGPT4.5にデバッグしてもらいました。このプログラムは多言語のサイトマップをボットが並列処理で自動巡回して、事前にキャッシュを作る(キャッシュウォームアップ)プログラムです。
app.py
from flask import Flask, render_template_string, jsonify, request
import threading
import requests
import xml.etree.ElementTree as ET
import concurrent.futures
import time
app = Flask(name)
——————————-
① 対象各国のサイトマップ URL を設定
——————————-
sitemaps = {
“Japanese”: “https://mainoriti.com/sitemap_index.xml”,
“English”: “https://mainoriti.com/en/sitemap_index.xml”,
“Arabic”: “https://mainoriti.com/ar/sitemap_index.xml”,
“Chinese (Simplified)”: “https://mainoriti.com/zh-CN/sitemap_index.xml”,
“Dutch”: “https://mainoriti.com/nl/sitemap_index.xml”,
“French”: “https://mainoriti.com/fr/sitemap_index.xml”,
“German”: “https://mainoriti.com/de/sitemap_index.xml”,
“Italian”: “https://mainoriti.com/it/sitemap_index.xml”,
“Korean”: “https://mainoriti.com/ko/sitemap_index.xml”,
“Malay”: “https://mainoriti.com/ms/sitemap_index.xml”,
“Polish”: “https://mainoriti.com/pl/sitemap_index.xml”,
“Russian”: “https://mainoriti.com/ru/sitemap_index.xml”,
“Spanish”: “https://mainoriti.com/es/sitemap_index.xml”,
“Swedish”: “https://mainoriti.com/sv/sitemap_index.xml”,
}
——————————-
② 各種デバイスのユーザーエージェント設定
——————————-
user_agents = {
“PC”: “Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/115.0.0.0 Safari/537.36”,
“Mac”: “Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.1 Safari/605.1.15”,
“iPhone”: “Mozilla/5.0 (iPhone; CPU iPhone OS 15_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.0 Mobile/15E148 Safari/604.1”,
“Android”: “Mozilla/5.0 (Linux; Android 11; SM-G998B) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/115.0.0.0 Mobile Safari/537.36”,
“GoogleSmartphone”: “Mozilla/5.0 (Linux; Android 11; Pixel 4 XL Build/QQ3A.200805.001) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/115.0.0.0 Mobile Safari/537.36”,
}
——————————-
③ グローバル変数:進捗管理&キャンセルフラグ
——————————-
progress_data = {} # 各国毎の進捗: { country: {‘total’: int, ‘processed’: int} }
cancel_requested = False
crawl_thread = None
def get_all_urls(sitemap_url, visited=None):
“””
サイトマップURLを再帰的に辿って、最終的な「ページURL」をすべて取得する関数。
– sitemap_index.xml()の場合はサブサイトマップをさらに辿る。
– 通常のサイトマップ()の場合はページURLを取得する。
:param sitemap_url: サイトマップ or サイトマップインデックスのURL
:param visited: 既に巡回したサイトマップURLを記録するセット(重複巡回防止)
:return: ページURLのリスト
“””
if visited is None:
visited = set()
all_page_urls = []
# 既に巡回したURLならスキップ
if sitemap_url in visited:
return all_page_urls
visited.add(sitemap_url)
try:
resp = requests.get(sitemap_url, timeout=10)
resp.raise_for_status()
root = ET.fromstring(resp.text)
except Exception as e:
print(f"Error fetching or parsing sitemap: {sitemap_url}, Error: {e}")
return all_page_urls
# タグ名でsitemapindexかurlsetかを判定
tag_lower = root.tag.lower()
if tag_lower.endswith("sitemapindex"):
# サイトマップインデックス → <sitemap> 要素にある <loc> をたどる
for sitemap in root.findall("{*}sitemap"):
loc = sitemap.find("{*}loc")
if loc is not None and loc.text:
# サブサイトマップを再帰的に取得
sub_urls = get_all_urls(loc.text.strip(), visited)
all_page_urls.extend(sub_urls)
elif tag_lower.endswith("urlset"):
# 通常のサイトマップ → <url> 要素にある <loc> がページURL
for url_elem in root.findall("{*}url"):
loc = url_elem.find("{*}loc")
if loc is not None and loc.text:
all_page_urls.append(loc.text.strip())
return all_page_urlsdef fetch_and_cache(url, headers):
“””
各ページに GET リクエストを送り、Cloudflare のキャッシュをウォームアップする関数。
“””
try:
requests.get(url, headers=headers, timeout=10)
except Exception as e:
print(f”Error fetching {url}: {e}”)
def process_sitemap(country, sitemap_url):
“””
1. 指定のサイトマップURLから実際のページURLを再帰的に全取得
2. 各URLに対して、各ユーザーエージェントでリクエストを並列送信
3. 進捗を更新
“””
global progress_data, cancel_requested
# まず、最終的に巡回する全ページURLを取得
urls = get_all_urls(sitemap_url)
total_requests = len(urls) * len(user_agents)
progress_data[country] = {'total': total_requests, 'processed': 0}
if total_requests == 0:
print(f"No pages found for {country}.")
return
# 並列処理
with concurrent.futures.ThreadPoolExecutor(max_workers=10) as executor:
futures = []
for page_url in urls:
# キャンセルフラグを確認
if cancel_requested:
print("Cancellation requested during processing", country)
return
for ua in user_agents.values():
if cancel_requested:
print("Cancellation requested during processing", country)
return
headers = {"User-Agent": ua}
futures.append(executor.submit(fetch_and_cache, page_url, headers))
# 各リクエスト完了を待ちながら進捗を更新
for future in concurrent.futures.as_completed(futures):
if cancel_requested:
break
try:
future.result(timeout=15)
except Exception as e:
print("Error during fetching: ", e)
progress_data[country]['processed'] += 1
print(f"Finished processing {country}")def crawl_all():
“””
各国のサイトマップを対象に、並列処理でキャッシュウォームアップを実行する。
“””
global cancel_requested, progress_data
cancel_requested = False
progress_data = {}
threads = []
for country, sitemap_url in sitemaps.items():
t = threading.Thread(target=process_sitemap, args=(country, sitemap_url))
threads.append(t)
t.start()
for t in threads:
t.join()
print("全ての国の巡回が完了しました。")——————————-
④ Web UI (HTML/JS) のルート
——————————-
@app.route(‘/’)
def index():
# ポーリングを行い、全ての国が処理完了になったら自動でstopするJSを含むHTML
html = “””
キャッシュオートボット
キャッシュオートボット
巡回開始
キャンセル
<script>
let intervalId = null;
document.getElementById('startBtn').addEventListener('click', function() {
fetch('/start', {method: 'POST'})
.then(response => response.json())
.then(data => {
console.log(data);
document.getElementById('startBtn').disabled = true;
document.getElementById('cancelBtn').disabled = false;
startProgressPolling();
});
});
document.getElementById('cancelBtn').addEventListener('click', function() {
fetch('/cancel', {method: 'POST'})
.then(response => response.json())
.then(data => {
console.log(data);
document.getElementById('cancelBtn').disabled = true;
});
});
function startProgressPolling() {
intervalId = setInterval(() => {
fetch('/progress')
.then(response => response.json())
.then(data => {
let container = document.getElementById('progressContainer');
container.innerHTML = '';
let allDone = true;
for (let country in data) {
let info = data[country];
let processed = info.processed;
let total = info.total;
let percentage = (processed / total) * 100;
// 進捗バー
let progressHTML =
<div class="progress-container">
<strong>${country}</strong><br>
<div class="progress-wrapper">
<div class="progress-bar" style="width: ${percentage}%;"></div>
</div>
<span>${processed} / ${total}</span>
</div>
;
container.innerHTML += progressHTML;
// まだ完了していない国があれば、allDoneをfalseに
if (processed < total) {
allDone = false;
}
}
// 全ての国が完了していたらポーリング停止
if (allDone && Object.keys(data).length > 0) {
clearInterval(intervalId);
document.getElementById('cancelBtn').disabled = true;
document.getElementById('startBtn').disabled = false;
console.log("All countries are done. Stopped polling.");
}
});
}, 1000);
}
</script>
</body>
</html>
"""
return render_template_string(html)——————————-
⑤ 各種 API エンドポイント
——————————-
@app.route(‘/start’, methods=[‘POST’])
def start():
global crawl_thread, cancel_requested
cancel_requested = False
crawl_thread = threading.Thread(target=crawl_all)
crawl_thread.start()
return jsonify({“status”: “started”})
@app.route(‘/progress’)
def progress():
return jsonify(progress_data)
@app.route(‘/cancel’, methods=[‘POST’])
def cancel():
global cancel_requested
cancel_requested = True
return jsonify({“status”: “cancelled”})
——————————-
⑥ アプリ起動
——————————-
if name == ‘main‘:
app.run(debug=True)





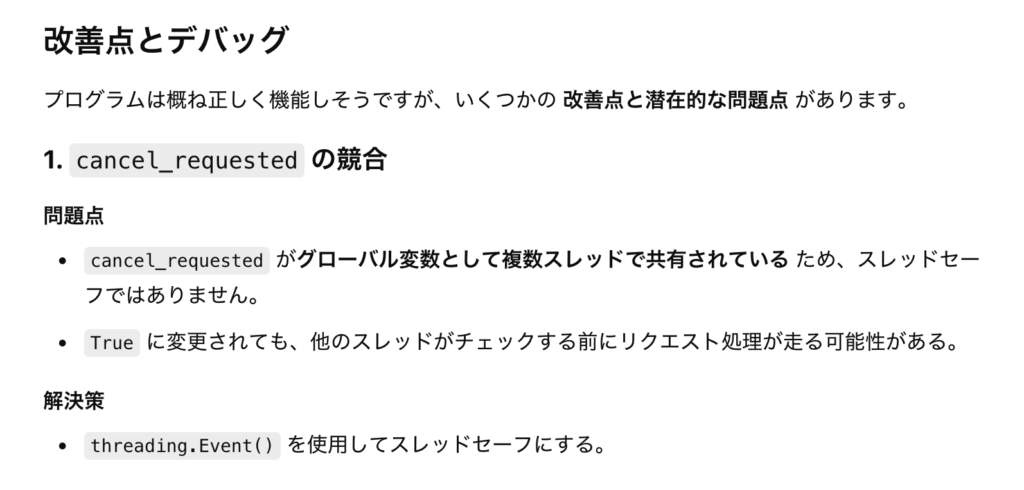
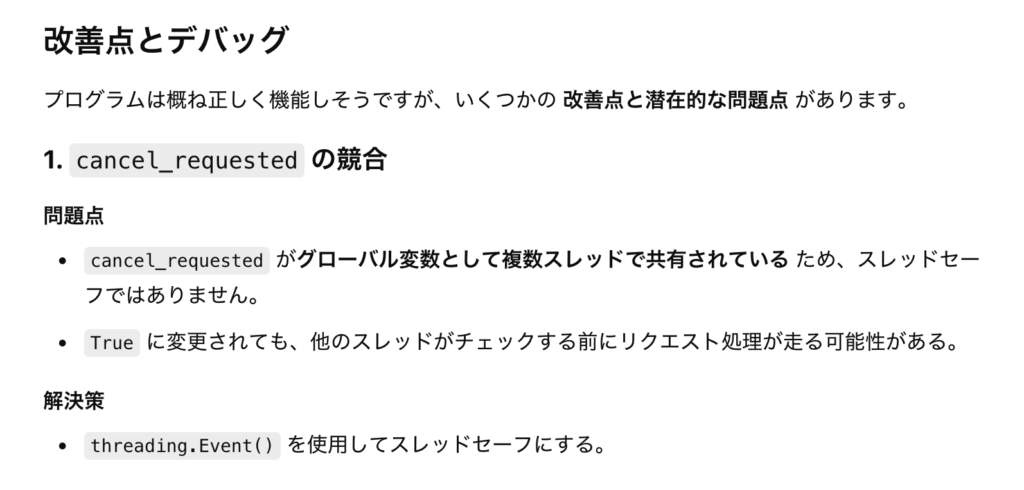
以下、ChatGPT-4oによるパイソンコードのデバッグ↓












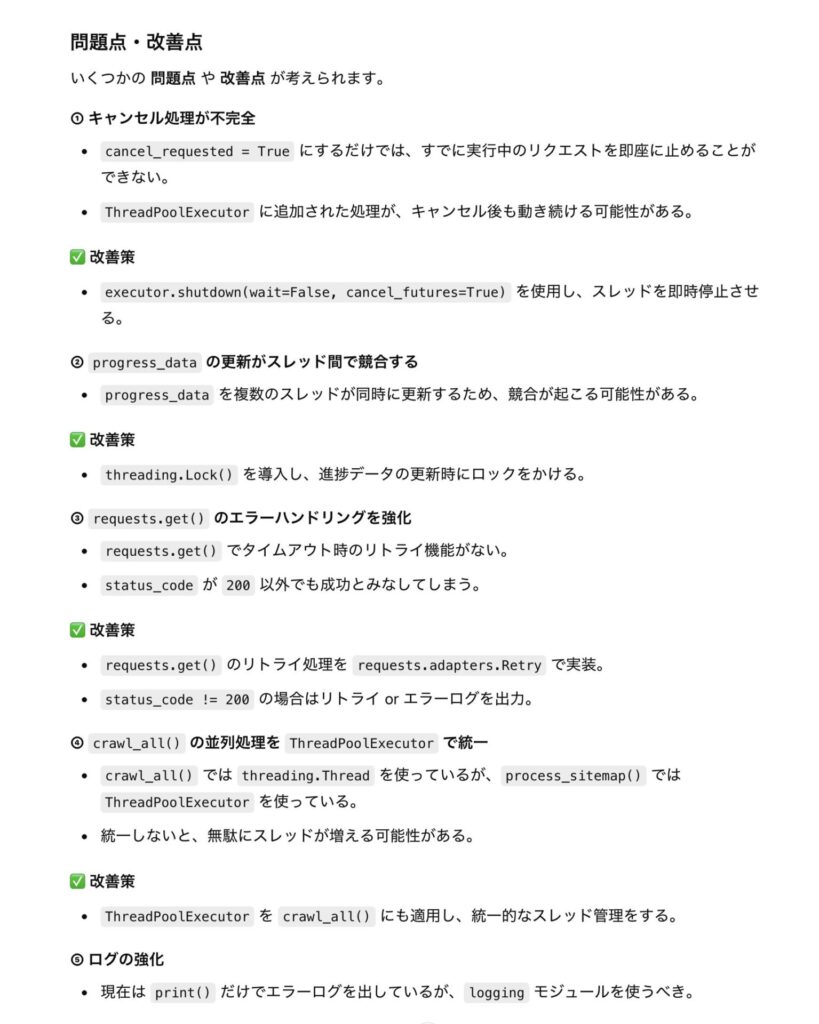
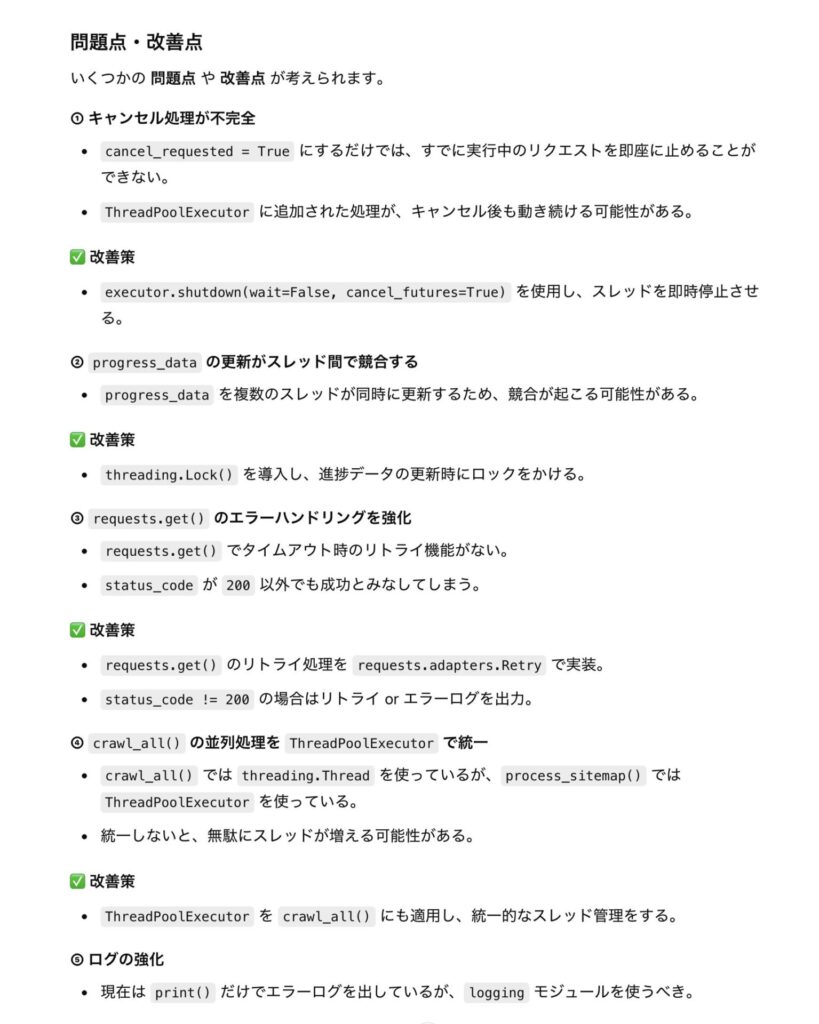
以下、ChatGP-T4.5によるパイソンコードのデバッグ↓







結果を見ますと、ChatGPT4oはあまり改善する余地がもうないと。でもまぁこのプログラムと一緒に作り上げたプログラムなので、そういう回答なのでしょう。
しかしChatGPT4.5にデバッグしてもらうと結構修正点がもろもろと出てきます。これがコーディングスコアの差でしょうかね?
かなり細かい部分まで精査してくれて、コーディング能力の向上が見て取れる進化ではないかと思います。
また、文章生成の速度が違います。ChatGPT-4oに比べてだいぶ速く感じます。
プログラミング系はかなり時間とパワーを使いますので、このスピード感はかなり助かります。
あとは試すべきはコードの信頼性ですかね。
プログラマーではない私は、なるべく分かりやすく情報提供してChatGPTにプログラムを作ってもらうことが多々ありますが、一発で上手くいった覚えがありません。
ましてやコードにハルシネーションを平気で混ぜ込んでくるので、どんな地雷があるか分かりません。なのでChatGPT-4oの時は「自分でデバッグしてみて」みたいなプロンプトを打ち、回答が納得行くまでそれを繰り返してからコードを使ってました。これがChatGPT-4.5ではハルシネーションが減り、よりスムーズなやりとりが出来るようになります。
よくある質問
- ChatGPT-4.5は無料で使えますか?
-
いいえ、ChatGPTプラス以上の契約が必要です。
- ChatGPT-4.5になって、どれくらい精度が上がった?
-
約15~20%の精度向上が見込まれています。
- アプリにChatGPT-4.5が出てこないんだけど
-
公式サイトにアクセスし「ChatGPTで今すぐ試す」ボタンを押すと使えるようになります。
- ChatGPT-5はいつ登場する?
-
公式発表はありませんが、2025年初頭と噂されています。
- ChatGPT-4.5が重いです
-
多くの場合、会話をずっと続けてやり取りが長くなると、CatGPT-4.5でも会話がモッサリと重くなります。そんな時はチャットルームを新規に作って会話を引き継いでください。それでAIがリフレッシュされます。
ChatGPT-4.5からChatGPT-5へはどう進化する?
ChatGPT-4.5が発表されると同時に気になるのが、今年中にリリースが予定されているChatGPT-5(仮)ですよね。OpenAIのCEOであるサム・アルトマン氏は、GPT-4.5に続く次世代モデル「GPT-5」のリリースを数カ月以内に予定していると述べています。
また、これまで独立して提供されていた「o3」モデルは、GPT-5に統合される予定であり、より統合されたAIシステムの提供を目指しています。具体的な仕様はまだ公開されていません。しかしGPTシリーズの進化の傾向を踏まえると、以下のような改善が期待できます。
知識の拡充と精度向上
- 最新情報の反映:より新しいデータを学習し、最新の知識を持つ可能性が高い。
- ファクトチェックの強化:誤情報を減らし、より正確な回答を提供する能力が向上。
- 専門性の強化:特定分野(医療、法律、プログラミングなど)でより深い知識を持つ可能性。
2. 推論能力と問題解決能力の向上
- より複雑な推論が可能に:数学的・論理的な問題に対して、より正確な解答を生成。
- 長文理解と一貫性の向上:より長い文脈を保持し、矛盾のない回答を提供。
3. マルチモーダル対応の強化
- 画像・動画の理解:テキストだけでなく、画像や動画の内容を解析し、説明できる可能性。
- 音声対応の向上:音声認識や音声生成の精度が向上し、より自然な会話が可能に。
4. インタラクションの向上
- より自然な対話:感情や文脈をより深く理解し、より人間らしい会話が可能に。
- 個別最適化:ユーザーの好みや過去の会話履歴に基づいて、よりパーソナライズされた回答を提供。
5. コード生成とAIエージェント機能の進化
- より高度なプログラミング支援:複雑なコードのデバッグや最適化が可能に。
- 自律的なエージェント機能:タスクを継続的に実行し、より高度なアシスタントとして機能。
6. モデルの効率化
- 応答速度の向上:計算効率が改善され、より高速な応答が可能。
- コスト削減と軽量化:より低コストで動作し、エッジデバイス(スマートフォンなど)でも実行可能になる可能性。
以上6項目の情報を予測レベルですが列挙してみました。
それか一つとっても強力な進化になることは間違いないのでとても楽しみですね。
まとめ:ChatGPT-4.5はさらに深みの進化を遂げたAI
大幅な改善というよりは、細かなチューニングでより進化し使いやすくなったChatGPT-4.5。各機能が確実に底上げされ、よりパワフルでフレンドリーなツールになりました。
特にハルシネーションが大幅になくなったのはすごく嬉しい改善点で、ハルシネーションによる「AI疲れ」を感じていた私や皆さんにとって、これだけでもすごく嬉しいアップデートだと思います。
先々の生成AIは自律的に動くようになると言われています。次の春頃発表が噂されているChatGPT-5では自律機能を備え、AIエージェントするのではないかとも噂されています。
今年もAI関連の話題に事欠くことは無さそうですね。

































→ 以前より30%高速化!ストレスなくサクサク会話したいなら最適。
→ 記事作成や小説執筆で、話が途中でズレるのを防ぎたいなら4.5!
→ よりナチュラルで人間らしい表現が可能に。物語生成やブログ執筆に最適。
→ 記憶機能はまだ試験段階だが、4.5の方が会話の流れを維持しやすい。